Với sự phát triển không ngừng của công nghệ, vai trò của các nhà phát triển web ngày càng trở nên quan trọng hơn bao giờ hết. Họ không chỉ phải nắm vững các kiến thức chuyên sâu về lập trình, thiết kế giao diện, quản lý dự án mà còn phải luôn cập nhật những công cụ, phần mềm mới nhất để tăng năng suất và hiệu quả công việc. Trong số đó, trình duyệt Chrome cùng với các phần mở rộng (extension) của nó đóng vai trò vô cùng quan trọng.
Trong bài viết này, bọn mình sẽ giới thiệu đến các bạn 10 extensions Chrome cực kỳ hữu ích dành cho các nhà phát triển web. Những phần mở rộng này sẽ giúp các bạn tăng năng suất, cải thiện trải nghiệm làm việc, đồng thời nâng cao hiệu quả trong quá trình phát triển ứng dụng web.
1. Extensions Chrome là gì?
Extensions Chrome là các tiện ích mở rộng được cài đặt trên trình duyệt web Google Chrome. Những tiện ích này cung cấp các tính năng bổ sung và khả năng tùy chỉnh trình duyệt, giúp người dùng làm việc hiệu quả hơn trên internet. Các extensions có thể thay đổi giao diện, bổ sung tính năng mới, hay thậm chí làm tăng tính bảo mật khi duyệt web.

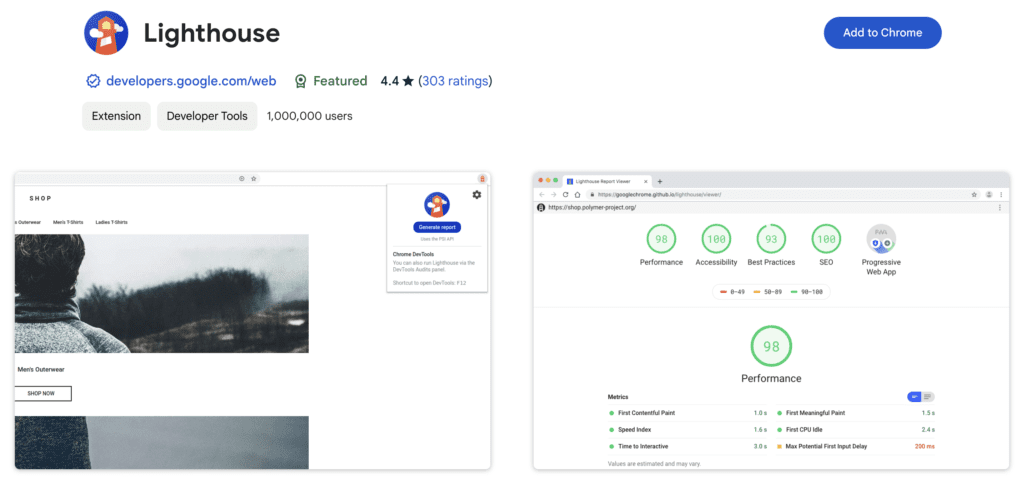
2. Lighthouse
Lighthouse: Đây là một công cụ phân tích chất lượng trang web, do Google phát triển. Nó có thể đánh giá các tiêu chí như tốc độ tải trang, trải nghiệm người dùng, SEO và khả năng tiếp cận. Thông qua các báo cáo chi tiết, Lighthouse sẽ chỉ ra những điểm cần cải thiện và đưa ra các gợi ý cụ thể.

Ưu điểm của Lighthouse
- A. Đánh giá hiệu suất trang web toàn diện
- B. Cung cấp các khuyến nghị cụ thể để cải thiện
- C. Tích hợp dễ dàng với các công cụ phát triển khác
- D. Miễn phí và dễ sử dụng
Nhược điểm của Lighthouse
- A. Giới hạn trong đánh giá trải nghiệm người dùng
- B. Không thể tùy chỉnh sâu các tiêu chí đánh giá
- C. Kết quả đánh giá có thể không phản ánh chính xác tình trạng thực tế
- D. Yêu cầu kết nối internet để chạy đánh giá
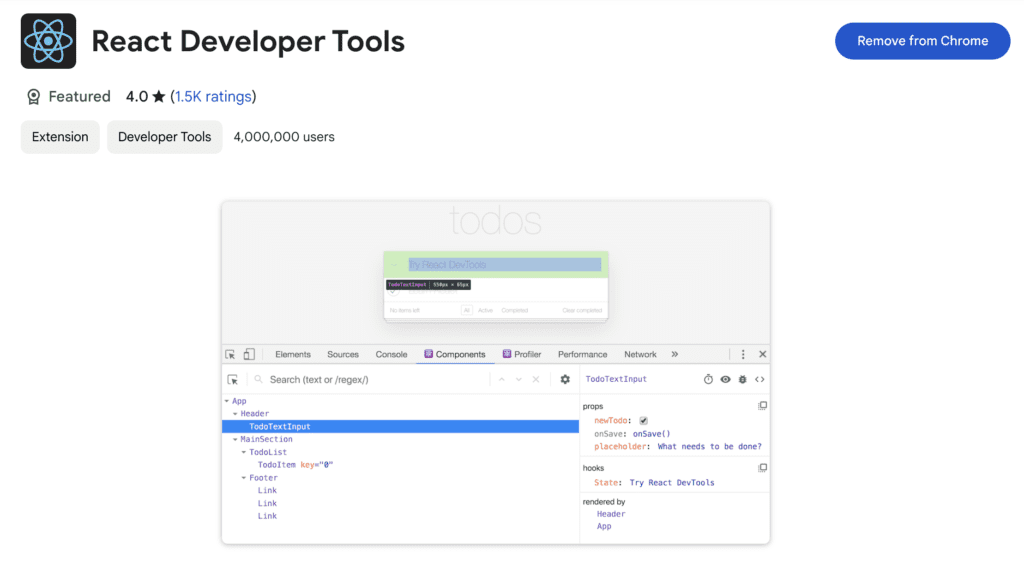
3. React Developer Tools
React Developer Tools: Đây là một phần mở rộng vô cùng hữu ích dành cho các nhà phát triển sử dụng React. Nó cho phép bạn theo dõi và kiểm tra cây thành phần, theo dõi trạng thái và props của các component, cũng như thực hiện các thao tác debug một cách hiệu quả.

Ưu điểm của React Developer Tools
- A. Cải thiện hiệu suất và tối ưu hóa ứng dụng
- 1. Theo dõi và phân tích cây thành phần
- 2. Kiểm tra và sửa lỗi hiệu quả
- B. Tăng cường khả năng debug
- 1. Xem và chỉnh sửa trạng thái của component
- 2. Theo dõi quá trình render và cập nhật
- C. Tăng tính linh hoạt trong quá trình phát triển
- 1. Tích hợp với các công cụ phát triển khác
- 2. Hỗ trợ cho các phiên bản React khác nhau
Nhược điểm của React Developer Tools
- A. Yêu cầu cài đặt và cấu hình bổ sung
- B. Có thể làm chậm hiệu suất ứng dụng trong một số trường hợp
- C. Không hỗ trợ tất cả các tính năng của React
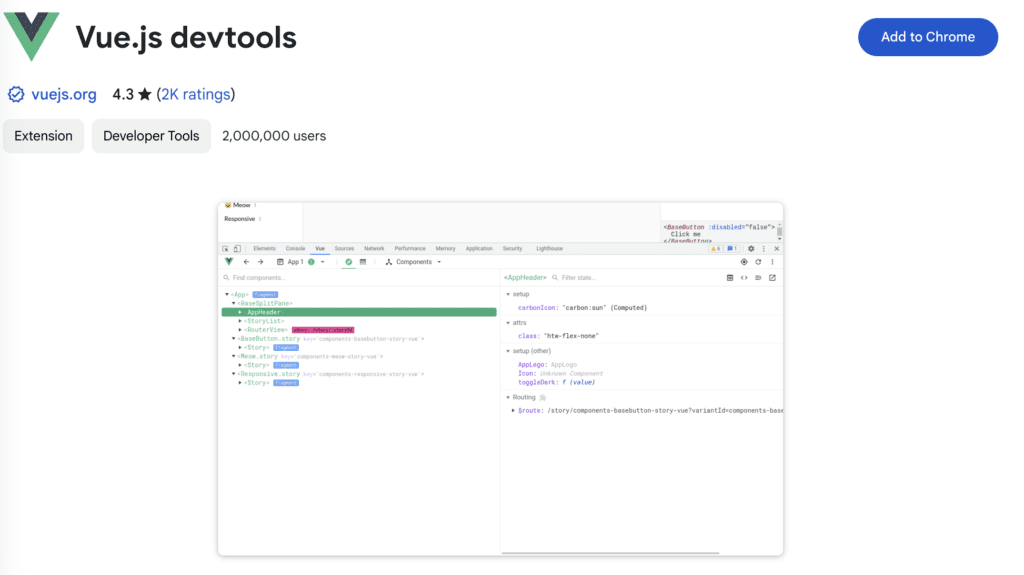
4. Vue.js DevTools
Vue.js DevTools: Tương tự như React Developer Tools, phần mở rộng này được thiết kế dành riêng cho các nhà phát triển sử dụng framework Vue.js. Nó cung cấp các tính năng như xem cây component, theo dõi trạng thái, thực hiện debug và nhiều tính năng khác.

Ưu điểm của extension Vue.js DevTools
- A. Hỗ trợ hiển thị cấu trúc component
- B. Cung cấp thông tin chi tiết về trạng thái của component
- C. Cho phép kiểm tra và chỉnh sửa dữ liệu của component
- D. Tích hợp các tính năng debug mạnh mẽ
Nhược điểm của extension Vue.js DevTools
- A. Có thể gây ảnh hưởng đến hiệu suất của ứng dụng
- B. Một số tính năng nâng cao có thể khó sử dụng với người mới bắt đầu
- C. Không hoạt động trên tất cả các trình duyệt và nền tảng
5. Wappalyzer
Wappalyzer: Đây là một công cụ rất hữu ích để xác định các công nghệ, framework, thư viện được sử dụng trên một trang web. Nó có thể phát hiện hàng trăm loại công nghệ khác nhau, từ CMS, ecommerce, framework JavaScript đến các dịch vụ phân tích và quảng cáo.

Ưu điểm của Wappalyzer
- A. Xác định công nghệ web nhanh chóng và chính xác
- B. Cung cấp thông tin chi tiết về các công nghệ được sử dụng
- C. Hỗ trợ nhiều trình duyệt và nền tảng
- D. Giao diện người dùng trực quan và dễ sử dụng
Nhược điểm của Wappalyzer
- A. Không thể phát hiện một số công nghệ mới hoặc ít phổ biến
- B. Có thể gây ảnh hưởng đến hiệu suất trang web
- C. Không cung cấp thông tin về sự an toàn và bảo mật của các công nghệ
- D. Phiên bản miễn phí có chức năng hạn chế
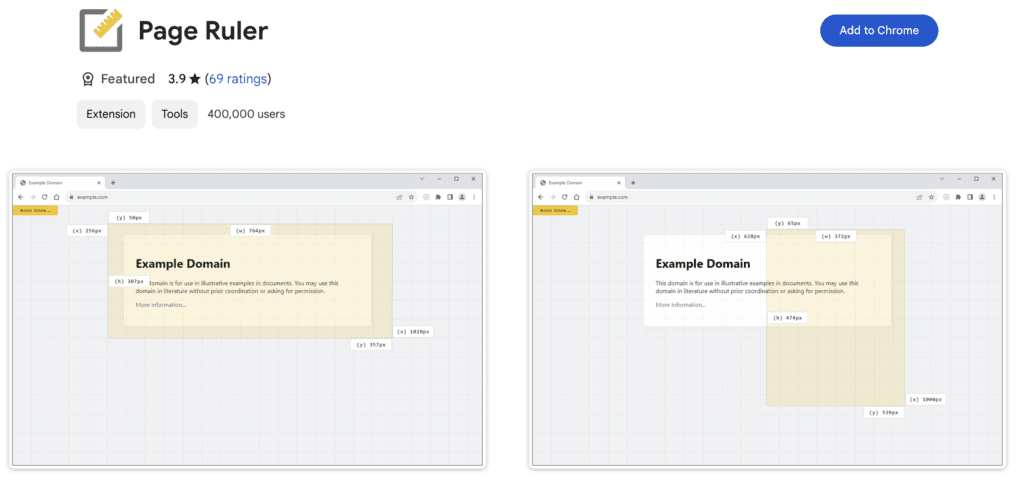
6. Page Ruler
Page Ruler: Phần mở rộng này cho phép bạn đo kích thước, vị trí các thành phần trên trang web một cách chính xác. Nó rất hữu ích khi bạn cần thiết kế hoặc chỉnh sửa giao diện, đảm bảo các thành phần được bố trí một cách hài hòa và thẩm mỹ.

Ưu điểm của Page Ruler
- A. Khả năng đo lường và định vị chính xác các thành phần trên trang web
- B. Tính tiện dụng và dễ sử dụng
- C. Tích hợp với các trình duyệt phổ biến
- D. Hỗ trợ nhiều định dạng đơn vị đo lường
Nhược điểm của Page Ruler
- A. Giới hạn trong việc đo lường các thành phần động
- B. Khả năng tương thích với các trình duyệt mới có thể bị hạn chế
- C. Không cung cấp các tính năng nâng cao như chụp ảnh màn hình hoặc phân tích mã nguồn
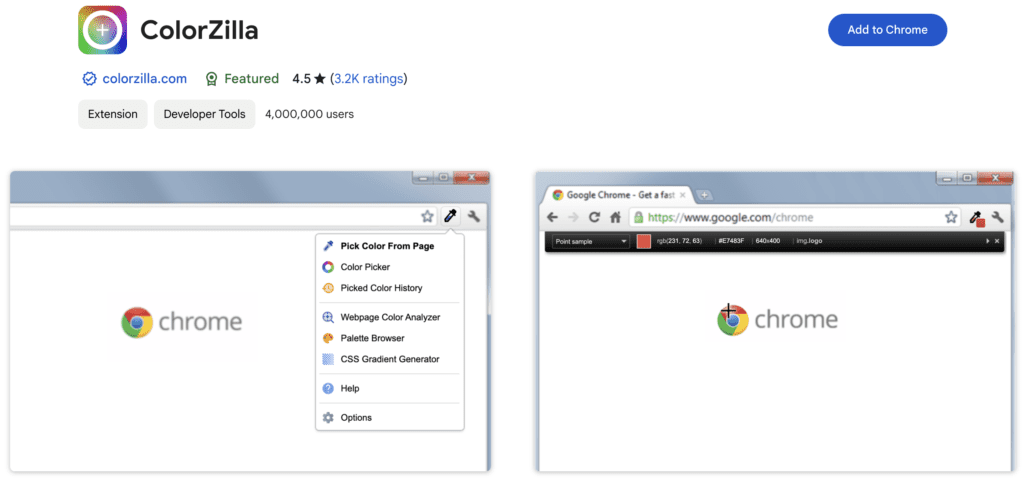
7. ColorZilla
ColorZilla: Đây là một công cụ giúp bạn xác định và lấy mã màu của bất kỳ phần tử nào trên trang web. Nó cung cấp nhiều tính năng nâng cao như lấy màu từ gradient, tạo bảng màu, tính toán màu bổ sung, v.v.

Ưu điểm của ColorZilla
- A. Tính năng nhận diện màu sắc trên trang web
- B. Khả năng lấy mã màu và thông tin chi tiết
- C. Tích hợp với các phần mềm thiết kế phổ biến
- D. Giao diện người dùng dễ sử dụng
Nhược điểm của ColorZilla
- A. Một số tính năng có thể gây ảnh hưởng đến hiệu suất trình duyệt
- B. Khả năng tương thích với các trình duyệt và hệ điều hành khác nhau
- C. Tính bảo mật và quyền riêng tư khi sử dụng tiện ích mở rộng
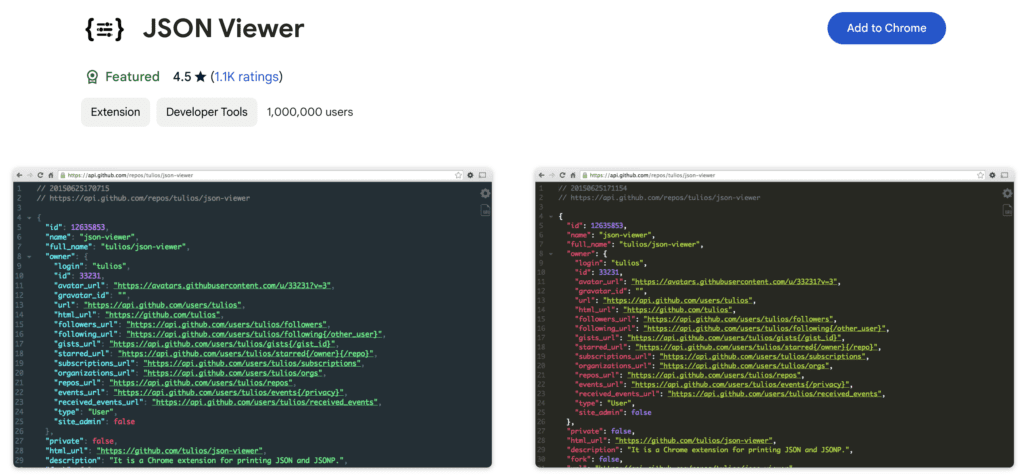
8. JSON Viewer
JSON Viewer: Phần mở rộng này giúp bạn dễ dàng đọc và phân tích dữ liệu JSON trả về từ các API. Nó sẽ hiển thị dữ liệu JSON dưới dạng cây phân cấp, cho phép bạn mở rộng hoặc thu gọn các node một cách dễ dàng.

Ưu điểm của extension JSON Viewer
- A. Cải thiện trải nghiệm người dùng khi xử lý dữ liệu JSON
- B. Tăng tính trực quan khi xem và chỉnh sửa dữ liệu JSON
- C. Hỗ trợ các tính năng như đánh dấu, thu gọn/mở rộng, tìm kiếm
Nhược điểm của extension JSON Viewer
- A. Có thể ảnh hưởng đến hiệu suất trình duyệt trong một số trường hợp
- B. Không phù hợp với những người dùng không quen với giao diện của extension
- C. Một số tính năng nâng cao có thể không được hỗ trợ
9. Postman
Postman: Mặc dù không phải là một phần mở rộng của Chrome, Postman là một công cụ vô cùng hữu ích cho các nhà phát triển web. Nó cho phép bạn thiết kế, kiểm thử và lưu trữ các request API một cách hiệu quả, giúp quá trình phát triển ứng dụng trở nên dễ dàng hơn.

Ưu điểm của extension Postman
- A. Tăng tính năng và tiện ích của Postman
- 1. Hỗ trợ thêm các tính năng mới
- 2. Cải thiện trải nghiệm người dùng
- B. Tăng năng suất và hiệu quả công việc
- 1. Tự động hóa các tác vụ lặp đi lặp lại
- 2. Tích hợp với các công cụ khác
Nhược điểm của extension Postman
- A. Độ ổn định và tương thích
- 1. Có thể gây ra xung đột với các extension khác
- 2. Cập nhật extension có thể dẫn đến sự cố
- B. Yêu cầu kỹ năng và kiến thức bổ sung
- 1. Cần hiểu rõ cách sử dụng extension
- 2. Khó khăn trong quá trình cài đặt và cấu hình
10. Octotree
Octotree: Đây là một phần mở rộng giúp bạn dễ dàng truy cập và xem mã nguồn của các dự án lưu trữ trên GitHub. Nó sẽ hiển thị cấu trúc thư mục của dự án dưới dạng cây, giúp bạn dễ dàng điều hướng và tìm kiếm các file, thư mục.

Ưu điểm của Octotree
- A. Tăng cường khả năng điều hướng và xem xét mã nguồn
- B. Cung cấp giao diện trực quan và dễ sử dụng
- C. Hỗ trợ nhiều nền tảng và trình duyệt web
- D. Tích hợp chặt chẽ với GitHub
Nhược điểm của Octotree
- A. Có thể làm chậm tốc độ tải trang
- B. Một số tính năng có thể bị giới hạn trong phiên bản miễn phí
- C. Không hỗ trợ một số tính năng nâng cao của GitHub
- D. Có thể gây ra một số vấn đề tương thích với các tiện ích mở rộng khác
11. Pesticide for Chrome
Pesticide for Chrome: Phần mở rộng này giúp bạn dễ dàng xác định các thành phần trên trang web bằng cách hiển thị các đường viền xung quanh chúng. Điều này rất hữu ích khi bạn cần thiết kế hoặc chỉnh sửa giao diện, giúp bạn nhanh chóng nhận biết các thành phần và kích thước của chúng.

Ưu điểm của Pesticide for Chrome
- A. Hỗ trợ kiểm tra và thiết kế giao diện web
- 1. Xem trước giao diện trên nhiều kích thước màn hình
- 2. Điều chỉnh và chỉnh sửa CSS trực tiếp
- B. Tăng năng suất trong quá trình phát triển
- 1. Tiết kiệm thời gian kiểm tra giao diện
- 2. Dễ dàng thử nghiệm và triển khai các thay đổi
- C. Tính năng hữu ích khác
- 1. Trình xem mã nguồn HTML và CSS
- 2. Công cụ phân tích và gỡ lỗi
Nhược điểm của Pesticide for Chrome
- A. Phạm vi sử dụng hạn chế
- 1. Chỉ hỗ trợ trình duyệt Chrome
- 2. Không thể sử dụng trên các nền tảng khác
- B. Một số hạn chế về tính năng
- 1. Không hỗ trợ kiểm tra giao diện trên thiết bị di động
- 2. Một số tính năng nâng cao chưa được cung cấp
Phía trên là 10 phần mở rộng Chrome cực kỳ hữu ích dành cho các nhà phát triển web. Những công cụ này sẽ giúp bạn tăng năng suất, cải thiện trải nghiệm làm việc, đồng thời nâng cao hiệu quả trong quá trình phát triển ứng dụng web. Hãy thử tải và sử dụng chúng ngay hôm nay để trải nghiệm sự khác biệt!
Các bạn có thể xem thêm nhiều thông tin khác ở GenZ Insight 🚀 nhé!